はじめに
YouTubeとかWordPressのアイキャッチ画像とかですね…
まぁ、作るの面倒くさい!!!!
これなんか自動化できないかなーと毎度感じています。
背景だけでもお洒落なものが作れないかチャレンジしてみました。
文字はいろいろあってね…難しいと思うので背景だけチャレンジです!
使う機能
今回はアクションとドロップレットを使うことにします。
アクションとは?
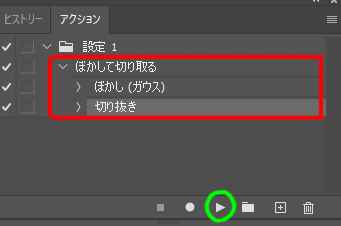
履歴をとっておいてくれるような機能です。
赤枠が履歴で緑丸を押すと実行してくれます。
繰り返し同じような処理をする時に便利な機能です。

アクションの使い方は以下を参考にしましょう。
Adobe Photoshop でのアクションの作成 – Adobe Help Center
ドロップレットって?
作ったアクションをexeにして、ドラッグ&ドロップすると処理できる…
そんな工場のようなものを作ってくれます。
いちいちPhotoshopが起動されるので裏で処理してくれ…とは思いますけど…。

バナーの自動化を始めよう!
1.仕様を作ります。
今回はある一定の処理を確実に通すために仕様を考えます。
アクションはちょっとでもルールが違うと通りません。
なので、処理するレイヤーは必ず同じにする必要があります。
一番お手軽なルールは”背景”レイヤーに対して処理をすることです。
これはjpgやpngといった画像を開いた時にできるデフォルトの名前です。
以下の画像のような”背景”レイヤーに対して処理をするルールとします。

2.アクションを作ります。
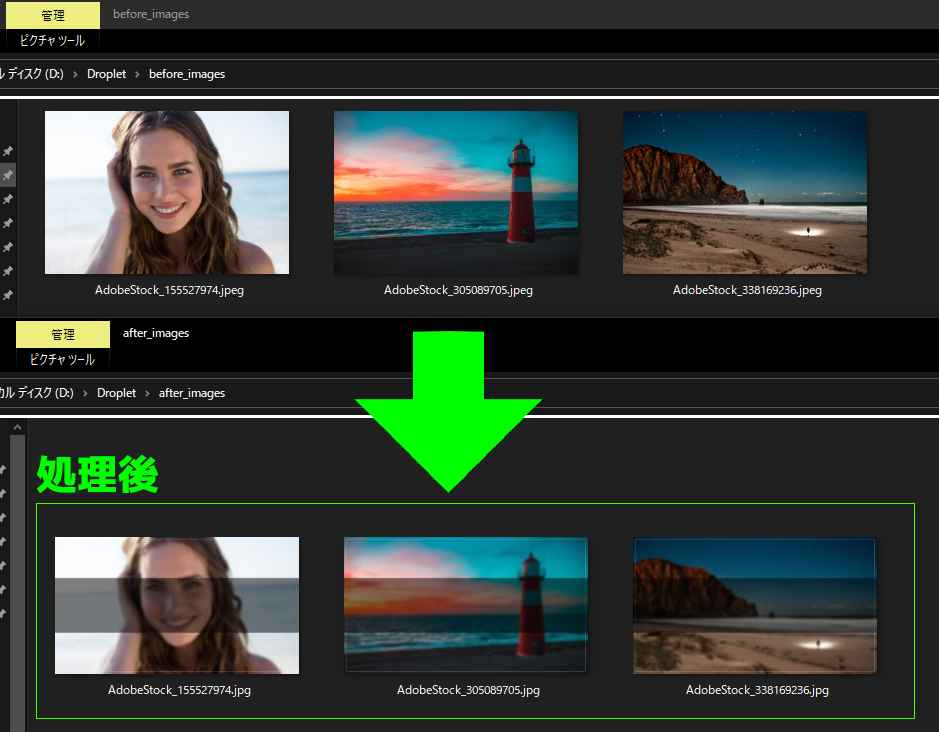
今回のゴールイメージは以下としました。
黒帯のところに文字をいれる感じですね。


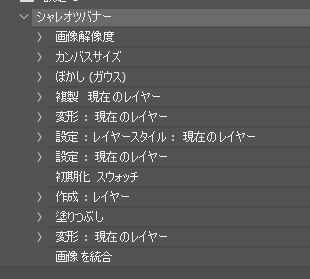
作ったアクションはこんな感じ。
特殊なことはしていないです。
1.背景をぼかす
2.白い枠を作る
3.黒帯を作る
の3点がメインですね。
3.ドロップレットを作ります。
アクションを作ったらドロップレットを作ります。
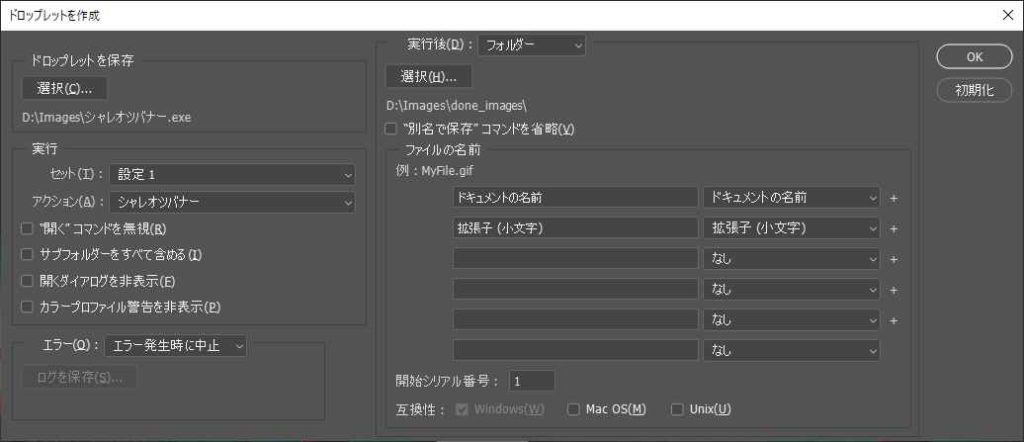
ドロップレットは、ファイル > 自動処理 > ドロップレットを作成… で設定を開きます。
私の設定は以下としています。
主な変更点としては、右側の実行語をフォルダにしているところでしょうか。
フォルダにすれば元のデータを保持しつつ指定したフォルダに
保存していってくれるので便利です。

4.ドロップレットにフォルダごとドラッグ&ドロップします。
変換したい画像ファイルをフォルダに全部入れて、
フォルダごとドロップレットにドラッグアンドドロップ!

祝!完成!

まとめ
スクリプトを使わなくてもここまで自動化できてしまうのは素晴らしいですね。
Mayaなんてスクリプト使わないと厳しいソフトですからねぇ…。
テクニカル面ではPhotoshopは非常に素晴らしいツールだと思いますね。
それでは!








コメント