Substance DesignerはUIデザイナーには最高のツール!(だと思っている)
Substance Designerの中でもUIに使えそうなノードをいくつか紹介してみます。
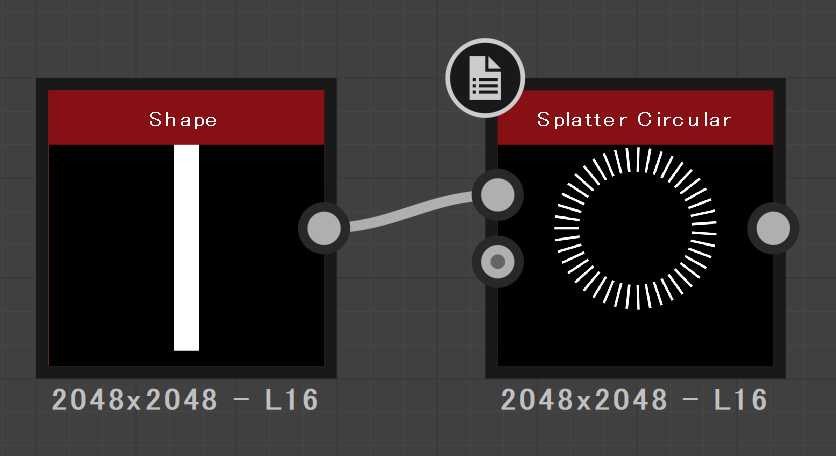
Splatter Circular
シンプルですが非常に便利です。
入力に入れた形状を円形に配置できるノードです。
PhotoshopやIllustratorで作ると、
ゲージの数を増やしたい or 減らしたいの対応って結構面倒くさいですよね。
Splatter Circularで組んでおけばフィードバック対応も即座に可能ですね!

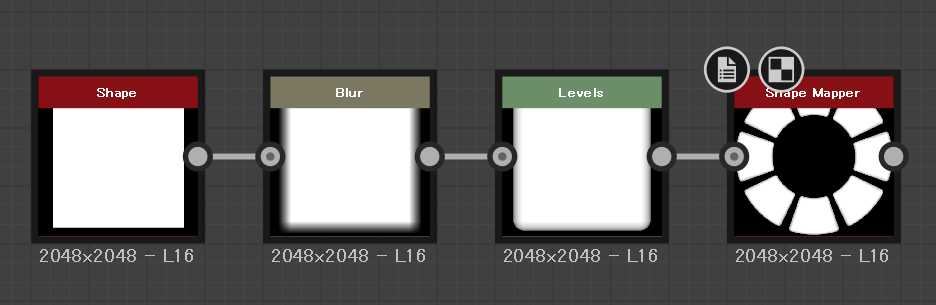
Shape Mapper
お次はShape Mapperです。
Splatter Circularとの違いは、シェイプを円形に収まるように配置します。
以下の例を見てみると、外側は広がり、内側は収縮していますよね?
自動で指定した数に重ならずに配置してくれるので円形ゲージ等に重宝しそうですよね!

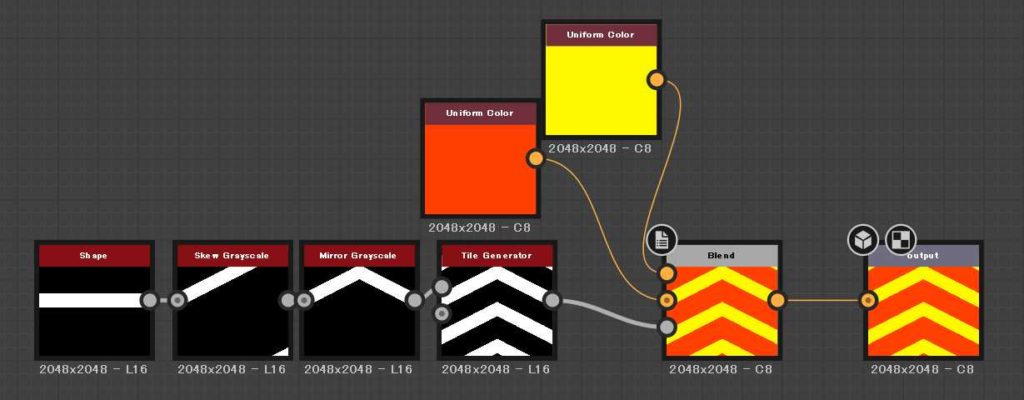
Tile Generator
Tile Generatorは指定した形状をタイルのように配置できます。
行と列の指定ができるのが便利ですね。
以下のようなレースゲームでよくあるような加速装置みたいな表現がサクッと作れます!

ちなみに途中で使っているSkewやMirrorも非常に便利です。
Skewは斜めに曲げたり、Mirrorは左右反転コピーができます!
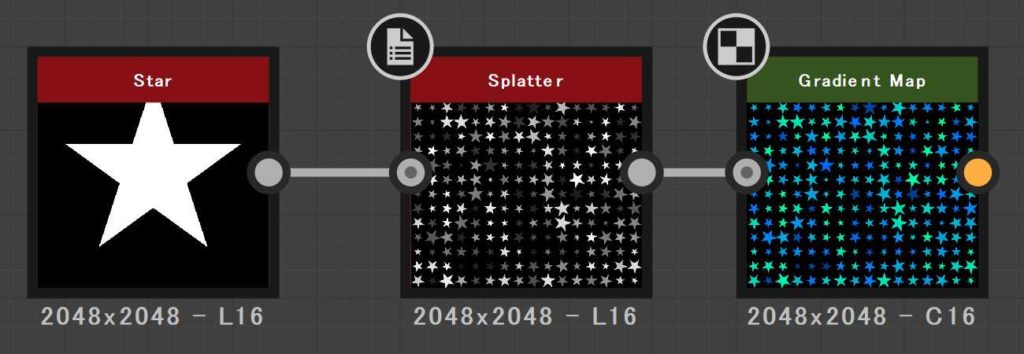
Splatter
指定したシェイプを敷き詰めるノードです。シンプルですね。
シンプルなノードですが、サイズや回転をランダムにすることもできます。
困ったときの背景パターンをサクッと作る時に便利です。
ドットパターンとかも一発で作れるので重宝します。

おまけ
CDなんて・・・。
昔、IllustratorでCDのグラデーション作るの面倒くさかったなーってのを思い出してSubstance Designerならサクッとできそう!ということでやってみた。やってみたけど、今更CDとか間違いなくオッサンなんだろうな…と悲しい気持ちになった。 #substancedesigner pic.twitter.com/KZhavLfjyd
— SA @ TA向けまとめサイト作りました。 (@3dcgbook) February 14, 2021








コメント