よくHUDで使われるライフゲージをUE4でマテリアルを使って作る方法を紹介してみました!
管理人がYouTubeで解説!
ゲージの増減
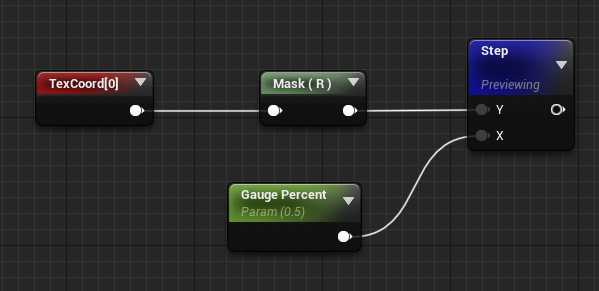
UVのU値を利用し、横軸のグラデーションを取得します。
横軸グラデーションを2値化し、Gauge Percentをコントロールすることで
ゲージが増減するような処理を作ります。

テクスチャの繰り返し
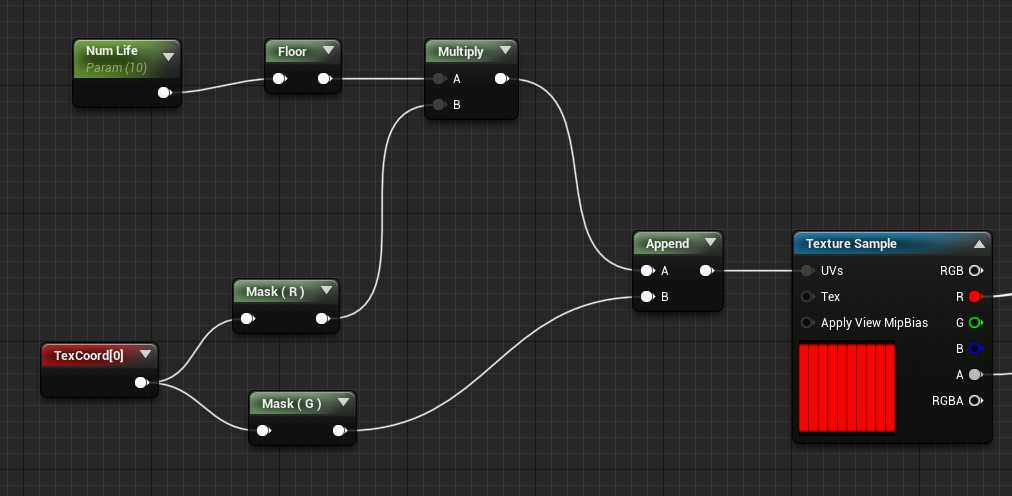
UVを利用してテクスチャを繰り返します。
横方向に繰り返しを行いたいので、U方向にNum Lifeを掛けています。
Floorを利用している理由は、小数点以下を切り捨てたいからです。

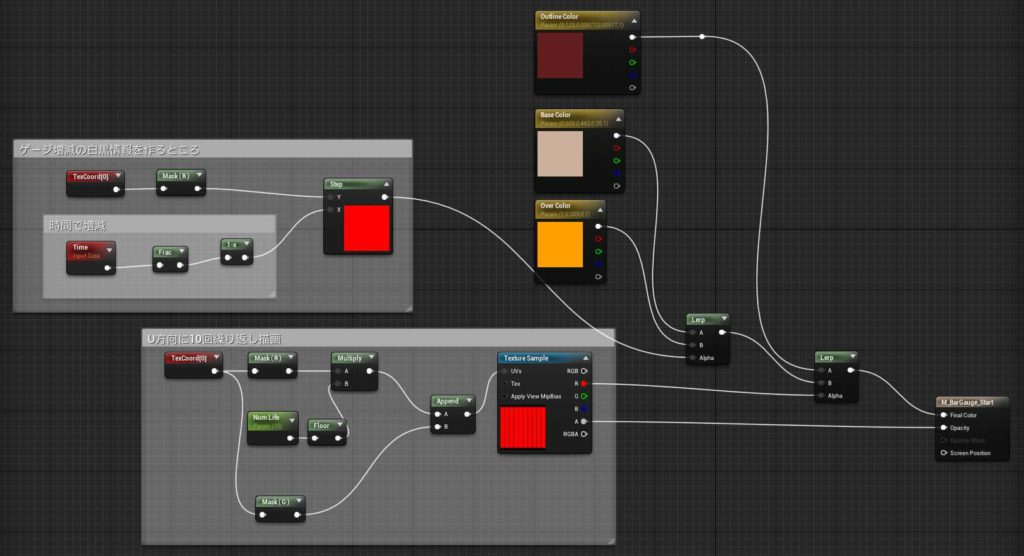
最終的なグラフ









コメント