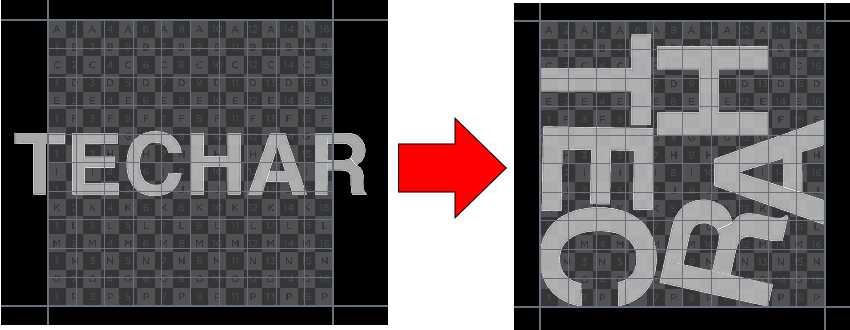
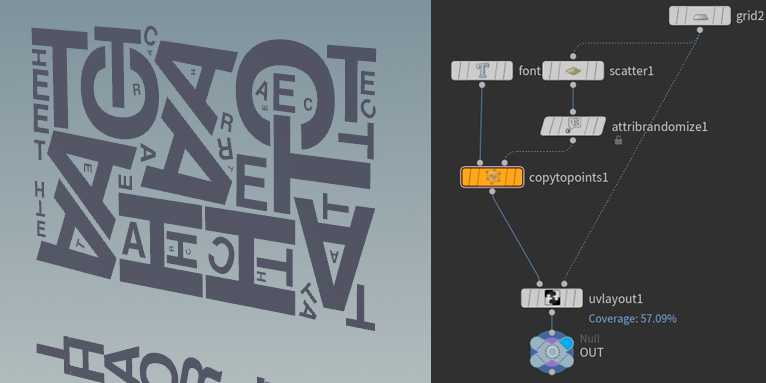
アイキャッチ画像見てどう思いました?
かっこよくないですか!? かっこいいですよね!!
SupremeとLouis Vuittonのコラボで使ってほしいくらい便利な機能です。
ちなみに『TECHART』という文字を隙間を考慮して埋め尽くしているのです。
これがHoudiniを使えばサクッとできちゃうんですよね。
すごくないですか!? すごいですよね!!
広告とか、グラフィックデザイン系な方にもHoudiniはオススメですね。
きっかけ動画
全てはこの動画に詰まっていますので、UV Layout SOPの説明をざっくり。
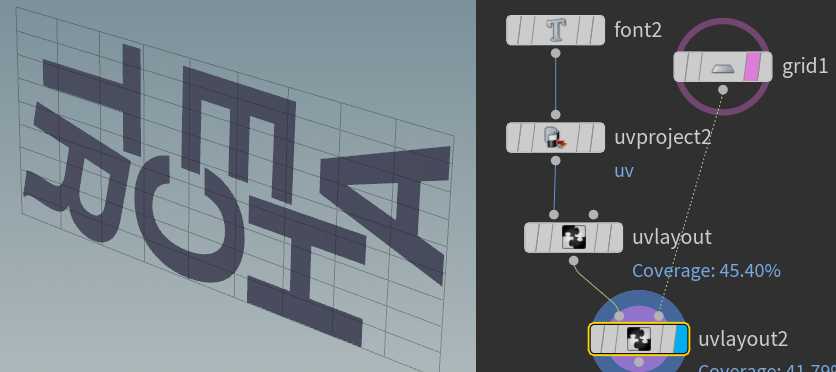
UV Layout SOPでテキストを並べる
UV Layout SOPの基本的な使い方は、
複数のUVアイランドをテクスチャ0-1空間にいい感じに敷き詰めてくれるノードです。
例えば、今回のテキスト並べ替えをワールドに配置するのではなくUVで試してみました。
こんな感じに敷き詰めてくれる機能ですね!

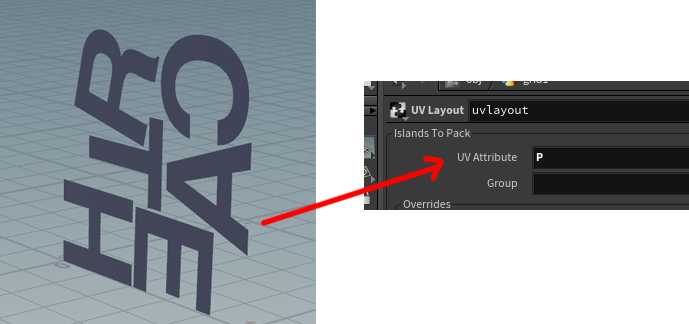
この応用でUV Layout SOPのIslands To PackのUV AttributeをPに変更するだけで
3D空間上で同じことをやってくれるわけです。

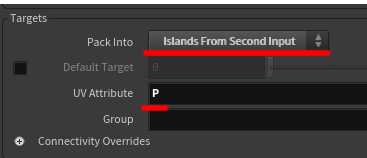
UVではなく、指定した形でレイアウトしたい時

UV Layout SOPのTargets:Pack Intoを『Islands From Second Input』に変更し、
UV AttributeをPにすればOK!

こんな感じで、0-1の四角形じゃなくても敷き詰められます!
最終的に・・・

最終的にはこんな感じで。
scatterとcopytopointsを使ってfontを量産してから敷き詰める!といった流れです。
まとめ
年賀状とか、ポストカードとかにもいいですよね!
お洒落なデザインがすぐできそうでUV Layout SOP 気に入りました…。








コメント