視差マップはいろんなところで使えますし、面白い表現に繋がります。
いろんなところで強引に使ってみると面白い発見があるかもしれませんよ。
視差マップの使用例を動画で紹介!
そもそも視差マップでどんなものか?
UE4でのBumpOffsetの使い方は?
背景、キャラクター、UIでの使用例について解説してみました。
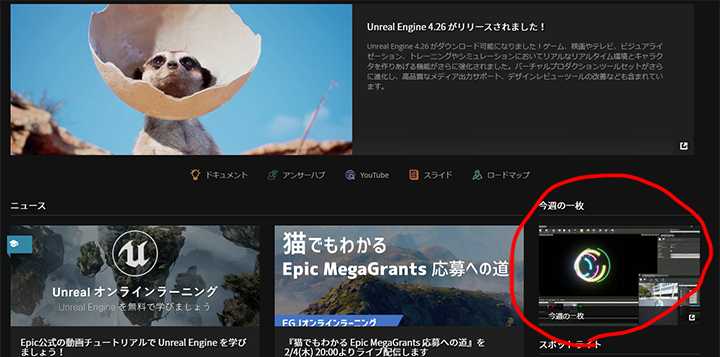
祝!UE4 Laucnherでの今週の一枚!
視差マップを使ったマテリアルをUIで使った結果が今週の一枚になれましたー!
いやぁ、こんなニッチな技術でも評価してくれるなんて、
Epic Gamesのスタッフさんはとてもお優しいです!笑

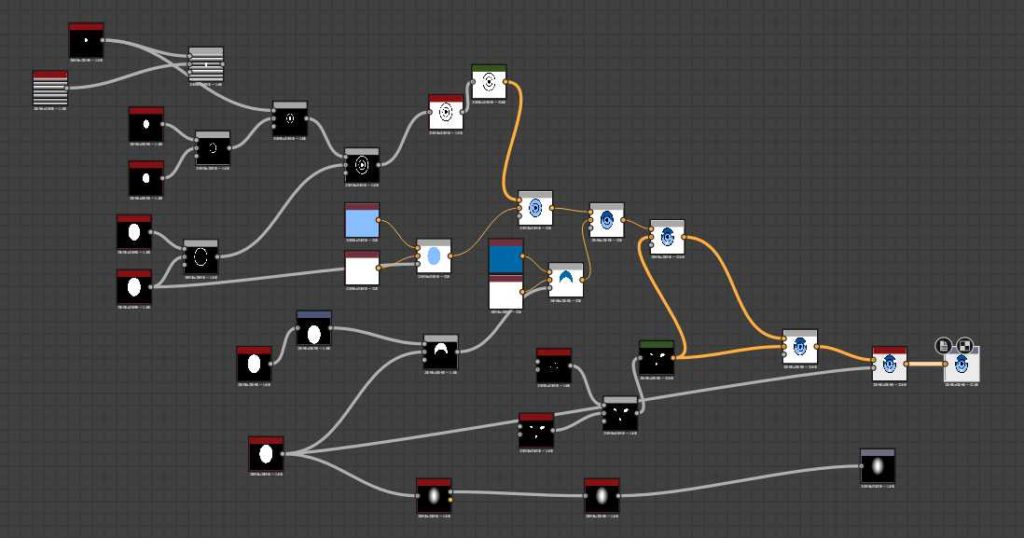
Substance Designerとマテリアルを組み合わせてプロシージャルなUIゲージを作ってみてる。視差マップ組み合わせて板ポリでも立体っぽくできるし、Substanceのおかげでゲージ数をエンジン上で自由に変えられるのでUIも夢がある。 #UE4 #UE4Study pic.twitter.com/VtACgmJsKo
— SA @ TA向けまとめサイト作りました。 (@3dcgbook) February 11, 2021
UE4 ShowdownのVRデモの使い方も面白い
背景での別の使い方としてUE4のShowdownでの使い方も面白いです。
以下のブログで解説されていますので、こちらも参考になります。
[UE4] BumpOffsetはこんな使い方もできる!|株式会社 historia
コラム:プロシージャル沼には気をつけよう。
目はあえてSubstance Designerで作ってみたんですが…
うーん、こういうのはSubstance Designerをあえて使う必要はないと思いましたね。
時間がかかる上にあまりプロシージャルの強み出ないですからねぇ。
プロシージャル沼をあえて選択する癖が出てしまいました。笑









コメント