動画の概要
Substance DesignerのPixel Processorの基本的な使い方を紹介ます。
今回行うことは、Pixel Processorノードを使って階調数をコントロールしてみました。
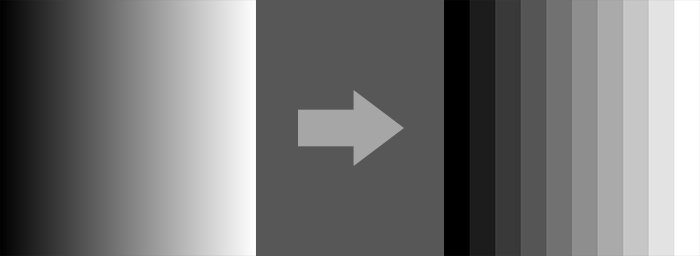
例えば、以下の左の画像のような滑らかな階調を右のような階調に変換します。

ノード構成について
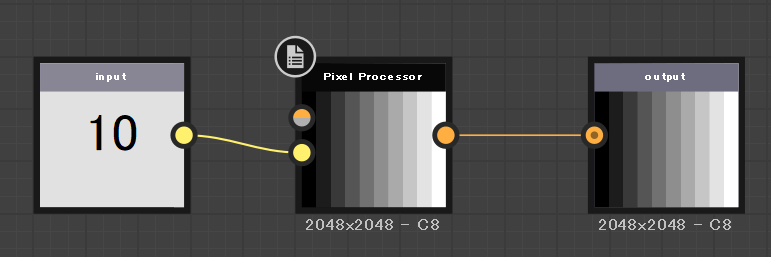
全体

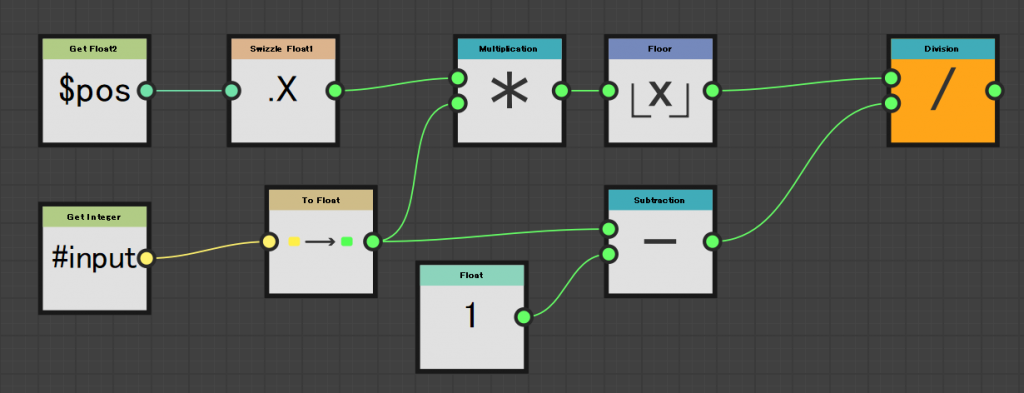
Pixel Processor

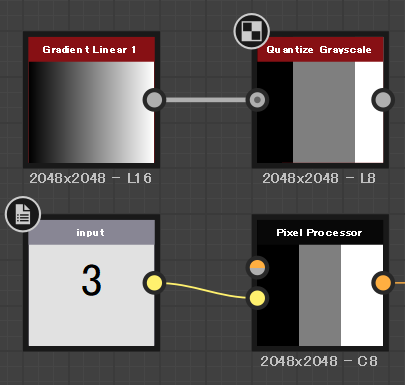
Pixel Processorを使わなくても近いことができる
Quantize Grayscaleを使うと近いことができそうでした。
ただ、比率が均等になりませんね。このノードでできるよ!という情報あれば下さい!








コメント